포스트 내용중에 다른 페이지로의 링크가 걸린 부분은 전부 현재페이지에서 이동되게 되어 있습니다.
현재창을 유지한채 새창(또는 새탭)으로 보시고 싶은 분들은 아래의 방법으로 이용하시기 바랍니다.
- 새창 이용을 원하시는 분 : shift + 클릭
- 새탭 이용을 원하시는 분 : 마우스 휠 클릭(이방법은 IE7 이하의 브라우저에서는 호환안됨!)
요즘들어 큰 이슈가 없는 나한테는 이래저래 공부를 하면서 하루를 보내곤 하는데...
연습차 포털의 어느 사이트를 분석중 재미있는 점(나한테는 그렇다!!!)을 발견했다...
어쩌면 미치 생각하지 못한 부분이 아니었나...라고도 하고 싶다...
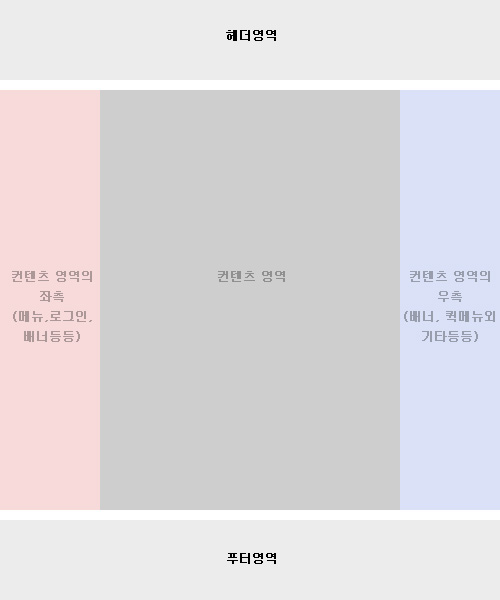
내용인 즉슨...보통의 사이트들이 아래의 이미지와 같은 형식을 가지고 있는데~


대게 이러한 형태의 레이아웃인데..(이때 전체 폭 및 영역별 폭은 가변,고정 상관없음!!)
그 사이트의 경우 컨텐츠 영역이 3단컬럼인 경우(예하 3단컬럼)다!!!
보통(혹은 필자만)의 경우 3단컬럼 일 경우 좌측,우측(이미지의 컨텐츠 영역과 우측영역을 포함한영역)으로 나뉘거나 아니면 좌,중,우측으로 단을 딱!!딱!!!!구분을 하여 레이아웃을 짜는 경우가 허다하다...
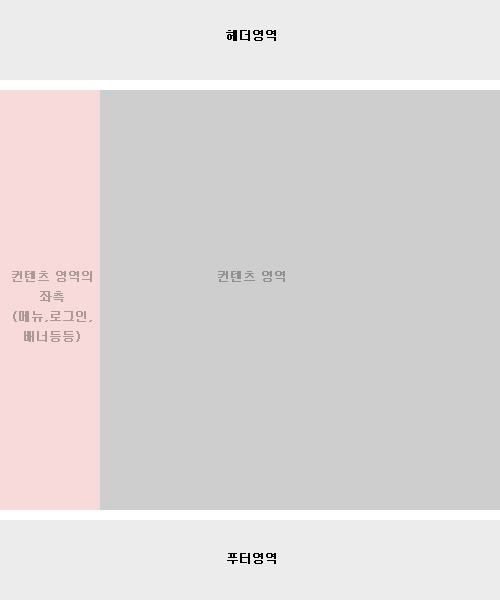
하지만 분석된 사이트의 경우 좌,중,우(또는 좌,우)로 구분지어 레이아웃을 짠게 아니라 각 섹션별로 중요도를 따져서 이루어져 있다.
예를 들어 컨텐츠영역에 첫번째로 보여지는 내용이 왼쪽(혹은 오른쪽)의 영역에서 보다 더 중요한 내용이 있다면 실제 코딩상 더 중요한 내용이 상위에 위치하고 그 아래에 다음으로 중요한(혹은 보여질) 영역에 대한 코딩으로 이루어진다.
쉽게 이야기하면 컨텐츠영역의 첫번째 내용이 A, 왼쪽의 어느 내용이 B라고 가정을 했을때!!
먼저 필자(혹은 보통의 경우)에 코딩된 소스를 봤을때는 A에 대한 코딩이 나오고 다음에 B에 대한 내용이 나오지만 분석된 사이트의 경우 반대로 B에 대한 코딩이 먼저 나오고 다음에 A에 대한 코딩으로 순서가 전자와 반대가 된다.
이 사이트처럼 중요한(혹은 먼저 보여야 할 내용) 부분을 먼저 코딩할 경우 css파일(혹은 css)을
불러오지 못한 경우에 사용자의 브라우저(혹은 기타)에서는 B의 내용이 먼저 보여지고 그 다음에
A에 대한 내용이 보여져 사용자가 원하는 정보를 더욱더 쉽고 빠르게 확인할 수가 있다.
앞으로의 코딩에서 기획단에서부터 회의를 거친뒤 중요도를 따져서 적용을 해보고 싶다.
하지만 단점도 물론있다.(물론 필자의 생각이다!!)
분석된 사이트 대로 할 경우 팀내에 충분한 교육이나 클라이언트측에 공지를 하지 않을 경우 유지보수 측면에서 불편한점이 있을거 같다.
앞서 말을 했지만 보통(혹은 필자만)의 경우에는 컬럼별로 딱딱 구분을 지어서 코딩을 하기 마련이고 그렇게만 보아 왔다면 전체적인 그림상으로는 B보다 A가 먼저 보여야 할 코딩부분이 B가 먼저 보이므로 잘못된(혹은 이상한 기타등등) 코딩으로 여겨질수 있고 필자의 경우 소스를 보고 대략
이때쯤(유지보수 측면에서...내가 한 작업물이 아닐때~~)의 줄이면 해당 섹션이 있겠지~~라고 생각하고 봤지만 있을리가 없다...물론 이것들이 장점에 비하면 단점 축에 끼지 않는다는건 충분히 인지하고 있다...하지만 너무 장점만 적어 놓기에는 뭔가 디숭숭해서...억지로 나마 단점이라고하여
적어봤다...(또한 극히 개인적인 생각!!!!!!!!!!!!)